Kaip rašyti raiškiai
Būdingi raiškos ženklai ir įterpimo būdai
„Tekstilė“
- Brūkšniai ir tarpai
- Rėžiai ir nuokraipos
- Lysvės ir ežios
- CSS aprašas
- Nuotraukos ir piešiniai
- Išvados ir nuorodos
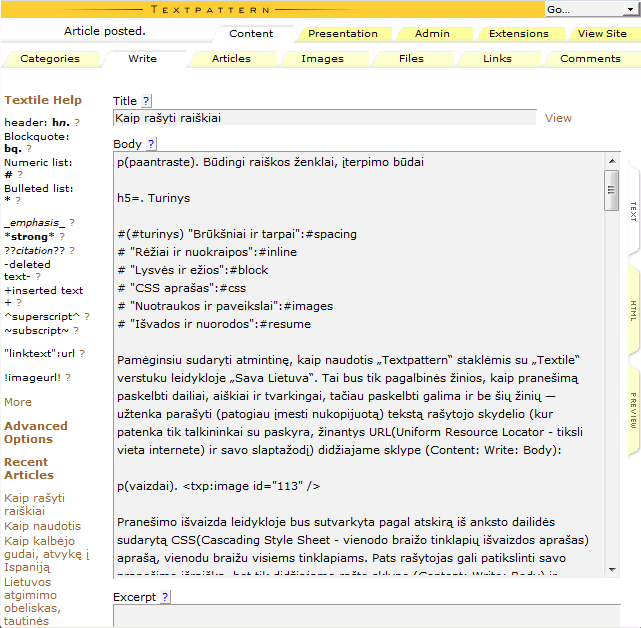
Pamėginsiu sudaryti atmintinę, kaip naudotis „Textpattern“ staklėmis su „Textile“ verstuku leidykloje „Sava Lietuva“. Tai bus tik pagalbinės žinios, kaip pranešimą paskelbti dailiai, aiškiai ir tvarkingai, nes paskelbti galima ir be šių žinių — užtenka parašyti (patogiau įmesti nukopijuotą) tekstą rašytojo skydelio (kur patenka tik leidėjai su paskyra, žinantys URL ir savo slaptažodį) didžiajame sklype (Content: Write: Body):

Pranešimo išvaizda leidykloje bus sutvarkyta pagal atskirą iš anksto dailidės sudarytą CSS aprašą, vienodu braižu visiems tinklapiams. Pats rašytojas gali patikslinti savo pranešimo išraišką, bet tik didžiajame rašto sklype (Content: Write: Body), kuris skaitytojams matomas ant balto dugno, ir dar santraukos sklypelyje (Content: Write: Excerpt). Be to, rašytojas gali įterpti paveikslų (nuotraukų, brėžinių, piešinių) ir kitokių failų per vietinį jų sandėlį (Content: Images, Content: Files) arba iš kitur internete. Bet pradėkim nuo paprastų dalykų — jie dažniausi ir svarbiausi.
Brūkšneliai ir tarpeliai
Kaip ir priklauso pagal HTML taisykles, vietoj daugelio iš eilės tarpų liks tik vienas, vietoj daugelio tuščių eilučių — irgi viena. Bet daugiau kaip viena tuščia eilutė — tik vietos švaistymas, o atitraukinėti pastraipos pradžią nuo krašto keliais tarpeliais nebūtina — atitraukimas nurodytas jau išvaizdos CSS aprašu. Kaip ir šios pastraipos pradžia. Todėl rašant, o ypač įmetus nukopijuotą raštą, pirmiausia patikrinkite, ar visos pastraipos atskirtos tarpusavyje tuščiomis eilutėmis.
Tada patikrinkite brūkšnius, ar visi jie m raidės pločio. Jei tokį jūsų klaviatūra išgauti sunku, galit rašyti dvigubą brūkšnelį -- jį „Tekstilė“ pavers vienu ištisiniu — brūkšniu. Ilgiems žodžiams verta sužymėti jų laužimo vietas ­ ženklu — tada, atsidūrus eilutės gale, žodžio dalis bus gražiai ir taisyklingai pagal skiemenį nukelta į kitą rašto eilutę:
- |
– | brūkšnelį „Tekstilė“ paverčia n raidės pločio minuso ženklu; |
-- |
— | dvigubas brūkšnelis virsta m raidės pločio brūkšniu; |
==-== |
- | brūkšnelis apsaugotas nuo „Tekstilės“, kad jo nepakeistų; |
-a |
-a | be tarpo (arba be abiejų tarpų, kaip a-b), brūkšnelis išlieka; |
­ |
- | laužiant ilgą žodį eilutės gale, keliamuoju brūkšneliu virsta į žodžio vidurį be tarpų įspraustas ­ ženklas; |
2 Lt. |
2 Lt. | tarpas neplatinamas arba nelaužiamas eilutės gale, kai vietoj tarpo įrašomas   arba ženklas. |
Skiriamieji rėžiai
„Tekstilės“ ženklai yra išvardinti ir jų reikšmės paaiškintos rašytojo skydelio kairiosios paraštės viršuje — sąrašą išskleidžia jautri antraštė „Textile Help“ (žr. atvaizdą aukščiau). „Savos Lietuvos“ CSS aprašas nustato tokią jų išvaizdą:
*pvz* |
pvz | paryškinimas ‹strong› — storai, bet blyškiau. |
_pvz_ |
pvz | išskyrimas ‹em› — pasvirai (kursyvu). |
??pvz?? |
pvz | ištrauka ‹cite› — citata, nelietuviškas žodis. |
@pvz@ |
pvz |
kodo intarpas ‹code› — fiksuotai (monospace). |
Ypatingas rėžis yra saitas — tinklo nuoroda, „gyva“ nuokraipa iš „jautraus“ žodžio į tinklapį kitur internete. „Jautrūs“ nuorodos žodžiai apskliaudžiami paprastomis dvigubomis kabutėmis ir per dvitaškį be tarpo priduriamas URLis:
| "žodis":url | pvz.: "Sava Lietuva":https://on.lt |
→ Sava Lietuva |
Šie ženklai sužymi išskiriamus žodžius arba ištisus rėžius pastraipoje taip pat, kaip skliaustai — be tarpo į vidų ir su tarpu į išorę (kitaip „Tekstilė“ neatpažins ir nesuveiks). Jei kartais labai prireikia be tarpų, vietoj jų „Tekstilės“ keičiamą dalį galima apibrėžti laužtiniais skliaustais:
| Nuosavas | Nuo[*sava*]s |
| Nuosavas | Nuo["sava"://on.lt]s |
Nuo 2.4 kartos „Tekstilė“ jau atpažįsta ir užkoduoja lietuviškus bei kitokius rašmenis URLiuose (o tokių randasi vis dažniau, ypač „Vikipedijoje“, kuri „nešveplina“ URLių), tad dabar nebetenka rašyti jų šešioliktainiais % kodais (antai ė – %C4%97, ų ū – %C5%B3 %C5%AB, č š ž – %C4%8D %C5%A1 %C5%BE).
Lysvės ir ežios
Antraštės ir pastraipos ženklinamos kitaip, negu vidiniai (inline) rėžiai — ne apskliaudžiant, o padedant „Tekstilės“ ženklą pastraipos pradžioje — be tarpo nuo kairiojo krašto, po tarpo nuo ankstesnės pastraipos, užbaigiant ženklą tašku ir tarpeliu:
h2. |
‹h2› antraštė stambi, atitraukta nuo kairiojo krašto (kaip čia); |
h3. |
‹h3› antraštė šiek tiek didesnėmis raidėmis, per vidurį; |
h4. |
‹h4› antraštė pastorintomis, bet nepadidintomis raidėmis, atitraukta nuo kairiojo krašto; |
h5. |
‹h5› antraštė smulki bet dar gana ryški, nuo pat krašto; |
h5=. |
‹h5› antraštė tokia pat smulki, tik per vidurį; |
# |
‹ol›‹li› numeriuoto sąrašo pastraipa (taško nereikia, tik tarpo); |
* |
‹ul›‹li› nenumeriuoto sąrašo pastraipa (žvaigždutė su tarpu); |
; |
‹dl›‹dt› dvejybinio sąrašo pradžia (klausimo pastraipa); |
: |
‹dd› dvejybinio sąrašo atsakomoji pastraipa; |
bc. |
‹pre›‹code› kodo pastraipa, rašmenys fiksuotomis raidėmis; |
bq. |
‹blockquote› ištrauka — žalvarinėmis raidėmis, su paraštėmis; |
bq.. |
‹blockquote› ištrauka keliomis pastraipomis, galioja iki p. |
p. |
‹p› pastraipa (paprastai šio ženklo nereikia). |
Išvaizdos keitimo būdai
Jei pastraipa paprasta, tai jos ženklo nė nereikia — kiekvieną teksto dalį tarp tuščių eilučių „Tekstilė“ sužymės ‹p› pastraipomis. Tik svarbu pradėti rašyti nuo pat kairiojo krašto be tarpelio — nes tarpelis reikš „Tekstilės“ išjungimą. O kai „Tekstilė“ neišjungta, „Savos Lietuvos“ CSS aprašas suteiks išvaizdą, kaip ir šitai pastraipai: truputį stambesnėmis raidėmis, lygiuojant abu kraštus (justify) ir pirmąją pastraipos eilutę pradedant penkių raidžių įtrauka. Tad pastraipos ženklas praverčia tik norint suteikti kitokią jos išvaizdą:
p=. |
lygiuoti pastraipos tekstą į vidurį. |
p>. |
lygiuoti pastraipos tekstą dešinėn. |
p(prastai). |
nuo pat kairiojo krašto (be įtraukos), nepadidintom raidėm. |
p(prastai)=. |
taip pat, tik lygiuojant per vidurį. |
p(paantraste). |
t. p. tik be tarpo viršuje (kaip šio rašinio paantraštė). |
p(pastaba). |
smulkiomis raidėmis nuo pat krašto. |
p(footnote). |
smulkiomis raidėmis, mažesniais pastraipų tarpais, lygiuojant kairėn, paliekant paraštę kairėje. |
#(isnasos) |
numeriuotas sąrašas smulkiom raidėm be paraštės. |
#(#turinys) |
t. p. turinio rodyklei, per vidurį (kaip čia viršuj). |
;(nr). |
dvejybinis sąrašas, atsakymus numeriuojant. |
notextile. |
„Tekstilės“ išjungimas pastraipos išvaizdai. Šio ženklo galima ir nerašyti — užtenka pradėti eilutę ne nuo pat krašto. |
###. |
pastraipos paslėpimas (ne HTML <!-- --> kodu, o visai). |
p(skirtukas). |
pieštas gulsčias brūkšnys (kaip šis viršuj). |
p(vaizdai). |
paveikslų pastraipa, lygiuojant juos į vidurį. Antai: |
p(vaizdai). <txp:image id="91" /> <txp:image id="92" /> |
|
p(vaizdas). |
pastraipa vienam paveikslui per visą plotį. Pavyzdžiui: |
p(vaizdas). !http://vaizdai.palubinskas.lt/file/n924213/kvarpine.jpg! |
|
Paveikslai
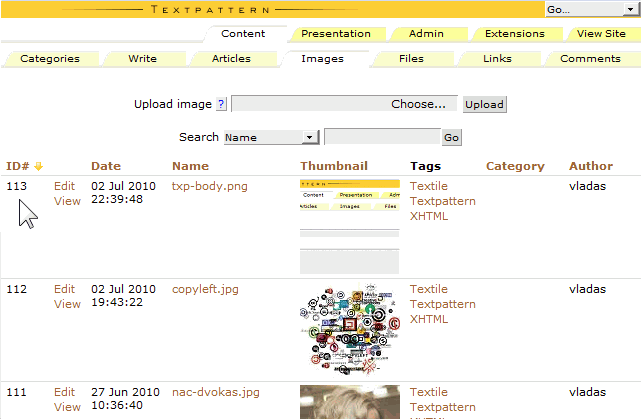
Paveikslai, kaip jau aukščiau matosi, įterpiami arba „Textile“ kodu (šauktukais apskliaustas paveikslo URL), arba „Textpattern“ kodu — įrašant paveikslo eilės numerį jų sandėlyje (Content: Images: ID#):

Bet paprasčiausia (ir gražiausia) be jokių kodų ir net be URLių, vien tik įrašant paveikslo sandėlio numerį į lovelį „Article image“ (rašytojo skydelio paraštėje). Tada teksto sklype (Body) nieko daugiau rašyti nebereikia, skaitytojui paveikslas išnirs pranešimo apačioje, per visą jo plotį — taip, kaip Atgimimo varpinė, kaip aukuro akmuo.
Norint taip įtaisyti paveikslą ne iš vietinio sandėlio, o iš kitur internete, rašinio gale po tuščios eilutės be tarpo nuo kairiojo krašto reikia įrašyti šauktukais apskliaustą paveikslo URLį, o tarp jo ir pradinio šauktuko be tarpų įsprausti CSS klasę „vaizdas“ lenktiniuose skliaustuose. Be to, prieš galinį šauktuką be tarpo skliaustuose reiktų dar įsprausti paveikslo apibūdinimą raštu (nebūtina, bet labai patartina). Antai kaip įdėta dakų šventovės nuotrauka:
!(vaizdas)http://wikimedia.org/a3/sanctuarele.jpg (Dakų šventovės liekanos)!Šitokiu (vaizdas) arba (vaizdai) būdu sukloti paveikslai tampa kintami — gražiai prisitaiko prie atverto lango pločio. Kadangi CSS aprašas rašto plotį riboja, tai ir geriausias paveikslo plotis yra 740 taškų. Didesnio krauti nėra prasmės, tik lėtins krovimąsį, o siauresnis kartais praverčia, ypač 660 px.
Kebliau, kai piešinius reikia kloti ne atskirose jų pastraipose, o maišant su raštu, nes be papildomų nurodymų piešinys atsistoja ant tos pačios linijos, kaip ir teksto eilutė toje vietoje. Bet „Tekstilės“ dėka ir už tai paprasčiau nebūna. Tereikia po pradinio šauktuko be tarpo įsprausti vienintelį ženklą — krypties rodyklę < arba >. Nors dailiau ir taisyklingiau suteikti klasę „kairys“ arba „desinys“. Tada paveikslas atsidurs krašte, skęsdamas rašte — panašiai kaip svastikos pavidalo galaktika arba Jūratės de Rosales veidas:
!>http://img293.imageshack.us/img293/3207/101an.jpg (Svastika galaktikoje)!
!(kairys)/files/123.png! !(desinys)http://www.pvz.lt/foto.jpeg (aprašymas)!Išvados
Apskritai „Tekstilė“ itin pajėgi paversti taisyklingais prasminiais HTML rėžiais ir santrumpas, išnašas, sudėtinius kelių lygių sąrašus, net sudėtingas lenteles — kone visus raiškos būdus nedviprasmiškai atpažįsta iš visai paprastų ženklų. Iš visų rašto raiškos ženklinimo kalbų (BBcode, Markdown, MediaWiki, Twiki) „Tekstilė“ yra pati švariausia, palieka išeities tekstą lengvai skaitomą ir aiškų. Be to, priima CSS bruožus, netrukdo rašyti ir HTML ženklais. Leidžia ir išjungti save, vietomis arba visai.
Perprasti „Tekstilę“ lengva, perpratus darbas spartus ir smagus. Bet nebūtina mokytis visko iš karto, užtenka tik kai prireikia. Aiškiausia — tiesiog išbandant. Išbandyti galima dar nepaskelbus — tik perjungus rašymo sklypus į peržiūrą (kiti du mygtukai viršuje). O dar patogiau — atskiroje tam skirtoje „smėlio dėžėje“.
Klaidos kyla beveik vien žioplos, dažniausiai tik dvi: arba nėra tarpo kur reikia, arba yra kur nereikia. Todėl jei kas nepavyksta, verta grįžti ir perskaityti šią atmintinę. O jeigu čia ir rašytojo skydelyje esančių „Tekstilės“ paaiškinimų neužtenka, plačiau ir smulkiau dar yra anglų kalba:
- „Tekstilės“ aprašymas „Vikipedijoje“;
- „Tekstilės“ pavyzdžiai „Ruby“ programuotojų buveinėje;
- „Textile 2“ aprašymas „Movable Type“ leidykloje;
- „Textile 4.0.0“ vadovėlis su išsibandymo verstuku;
- Naujausia „Tekstilė“ su PHP programuotojų pasitarimais;
- „Textpattern“ — „Tekstilei“ pritaikytos WWW leidybos staklės.
 Raiškaus rašto „Tekstilės“ ženklai leidykloje „Sava Lietuva“:
Raiškaus rašto „Tekstilės“ ženklai leidykloje „Sava Lietuva“: